3. Using SafeQuard in React Native App¶
3.1. Overview¶
This page explains how the SafeQuard post-quantum encryption system (Kyber ML-KEM-768 + AES-256) is integrated into a cross-platform mobile application built with React Native.
The module can be easily integrated into any React Native application by embedding the SafeQuardWebView.html file within a WebView.
Encryption functions are called by passing data to the WebView using the postMessage interface, enabling secure client-side encryption before sending any data to the backend server.
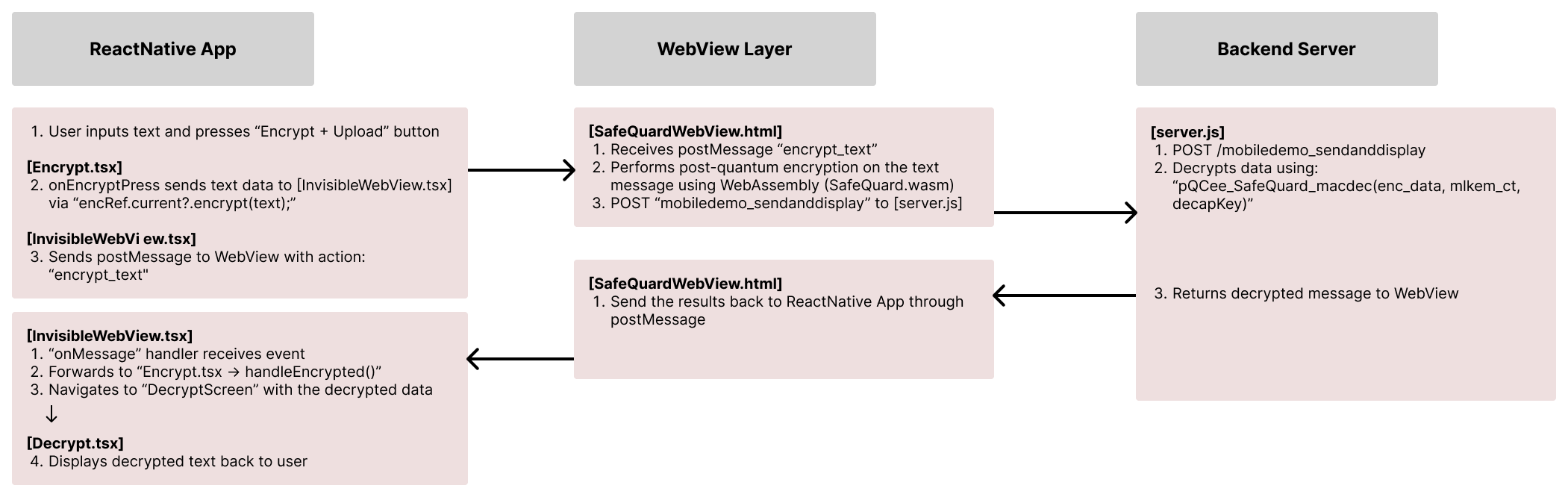
3.2. User and System Flow¶

3.3. Files¶
These are the files that are deployed as part of the SafeQuard solution. The directory structure of the file server is as follows:
assets/html/
├── License
└── SafeQuardWebView.html
The
Licensecontains the terms and conditions for using the SafeQuard solution.The
SafeQuardWebView.htmlis the HTML file embedded in the React Native WebView. It loads theSafeQuard.jsandSafeQuard.wasmremotely, and exposes encryption functionality to the mobile app via postMessage.The
SafeQuard.js(fetched remotely) is the JavaScript wrapper that interfaces with the WASM module.The
SafeQuard.wasm(fetched remotely) is the WebAssembly file that powers the core functionality of SafeQuard.
3.4. Using the SafeQuard Module¶
3.4.1. Step 1: Embed the SafeQuard WebView¶
In your React Native project, the SafeQuard module is embedded using a local HTML file loaded into a WebView:
assets/html/SafeQuardWebView.html
Inside the file, the following script loads the module:
const [jsTxt, wasmBin] = await Promise.all([
fetch('https://pqcee.github.io/ProgressiveWebApp-SQ/SafeQuard.js').then(r => r.text()),
fetch('https://pqcee.github.io/ProgressiveWebApp-SQ/SafeQuard.wasm').then(r => r.arrayBuffer())
]);
3.4.2. Step 2: Sending Data to WebView for Encryption¶
The React Native component (e.g. Encrypt.tsx) sends messages to the WebView to initiate encryption:
webViewRef.current?.postMessage(JSON.stringify({
action: 'encrypt_text',
text: 'sensitive data to be sent'
}));
This message is handled in SafeQuardWebView.html via an event listener:
window.addEventListener('message', async (e) => {
const msg = JSON.parse(e.data);
if (msg.action === 'encrypt_text') {
// begins the encryption process:
}
});
The encrypted ciphertext (ct) is then securely transmitted to the backend (server.js), ensuring that even if intercepted, it remains unintelligible to hackers. The server decrypts the ciphertext upon receipt.
3.5. Platform Notes¶
The React Native app is compatible with both Android and iOS, using platform-specific message handling inside the WebView:
Android: WebView listens using
document.addEventListener('message')iOS: WebView requires
window.addEventListener('message')
To support both, both listeners are used.
3.6. Troubleshooting¶
Make sure both mobile and PC are on the same Wi-Fi network
If Expo Go cannot connect, try
--tunnelinstead of LAN mode.Ensure your firewall allows port
8000for backend.